Scrimba Complete Review

Intro
Table of Contents
Scrimba is an online interactive coding platform that makes it fun and easy to learn how to code. It’s free, and provides step-by-step guidance so even newbies can start coding quickly!
In this post, I will share everything about Scrimba: The curriculum, mode of teaching, instructors, courses, The pros, The cons, alternatives, and more!
Note: While there are several paid courses on Scrimba, I will only talk about the free courses.

Scrimba is an online interactive coding platform that follows a freemium model - meaning, some of their courses are completely free, while others are only accessible with a paid subscription.
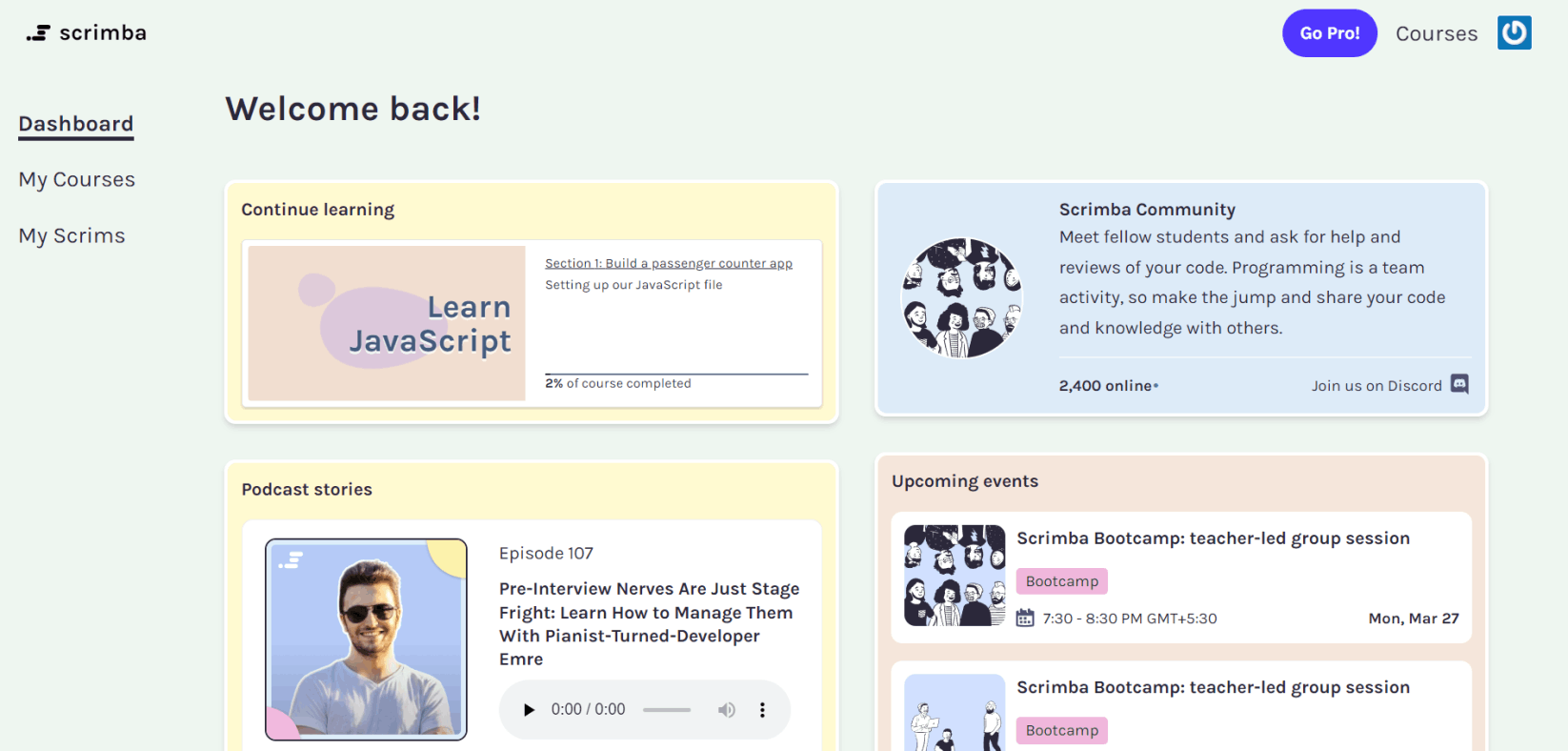
You can join the community for free to learn basic HTML, CSS, JavaScript, and React. The free plan will give you access to intro courses and partial access to the Discord server. The community's Discord server is a friendly space where you can ask for help, share your code, get career advice, and meet like-minded people.
If you are interested, check out 20+ Free Scrimba Courses
1. What's special about Scrimba? 🤔
So, Scrimba is a platform to learn coding....great. I mean, there are hundreds of platforms to learn coding from (for free). So, what's so special about Scrimba?
• Scrimba has a unique and engaging learning platform.
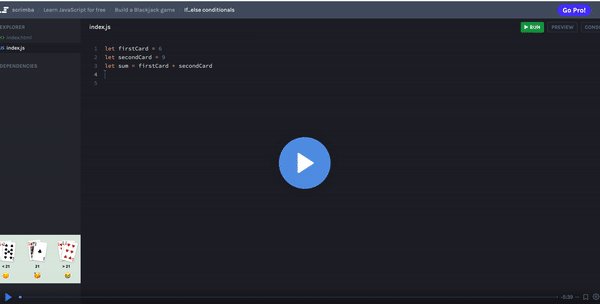
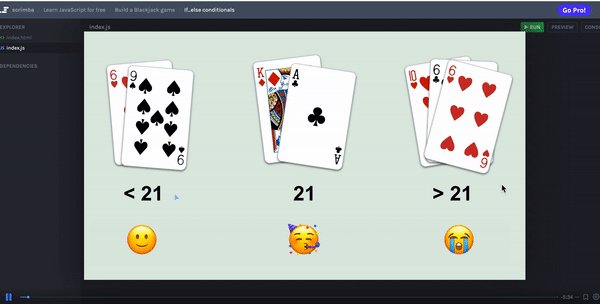
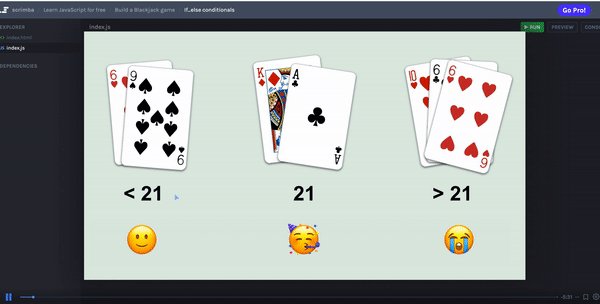
Scrimba has an exclusive and unique platform for online learning. They call them "scrims."
A "scrim" is an instructional coding video that can be paused and edited by a user. The user can then save the edited code they created for use later and then continue the screencast.

👆🏻 This is simultaneously a video and an interactive code editor as you can see from this GIF.
Scrimba's screencasts are remarkable. It truly is, as they advertise, a next-generation platform for learning how to code.
Scrims might seem a little confusing at first. But, once you get the hang of it, you'll love it! Think of it as an interactive video. You can edit the code by clicking on the IDE, and whatever you typed on the IDE will be saved on a "different branch" and a separate note which you can refer later on as it is saved on the timestamp.
What I appreciate the most is that before each new concept, there always will have a quick and clear concept breakdown, like "what is a DOM?" and will be demonstrated on the code where you are building the JS app on.
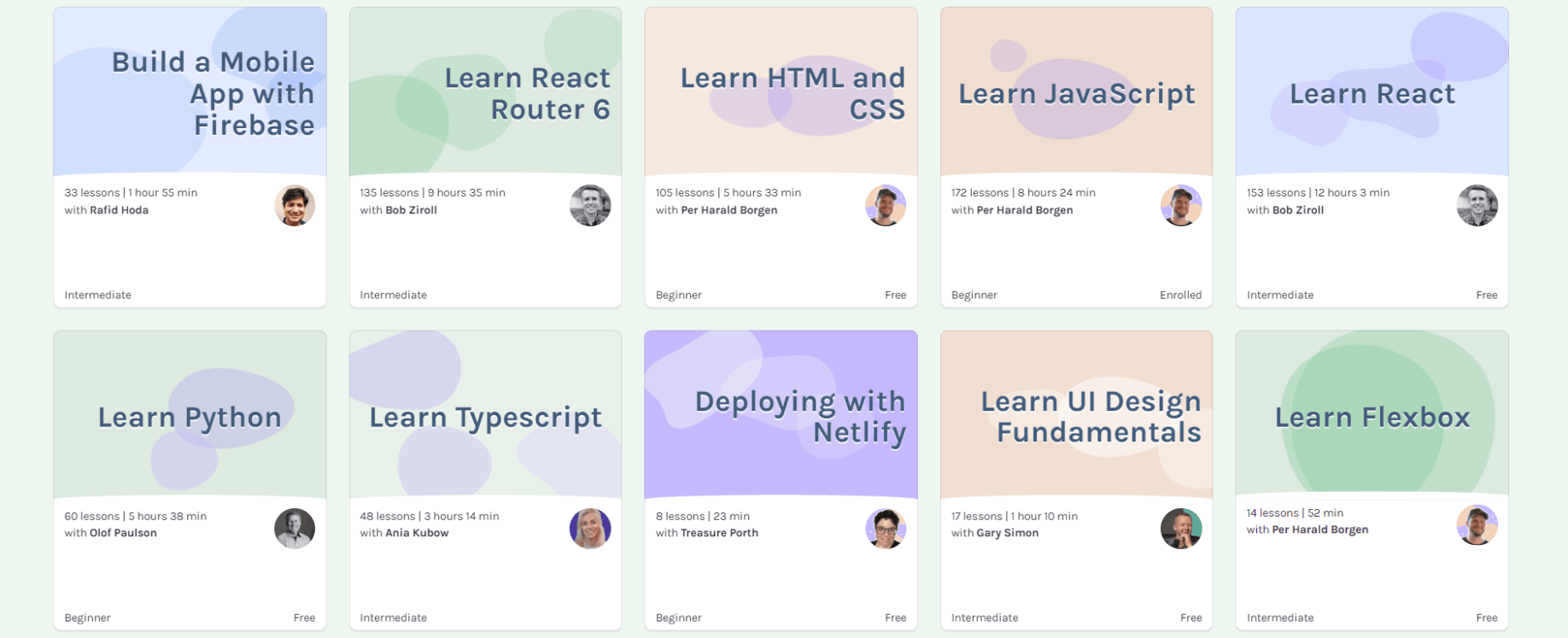
2. List of Free Scrimba Courses 🆓
Scrimba offers ~20 free courses on HTML, CSS, JS, and React.
If you are interested, check out 20+ Free Scrimba Courses

3. Features 💡
• Meetings: Power hours take place in the Scrimba Discord 4x a day. A power hour is a distraction-free, highly focused hour where you work on an important task without interruption. Other members' presence will help you stay accountable and focus on the task at hand.
• Networking Events: Members of Scrimba connect and interact within a Discord server. There, you can meet like-minded peers from all corners of the globe who are also studying how to code with Scrimba. You can join the server to ask questions, help others, and stay accountable for your progress.
Additionally, the community organizes some networking events for members to get to know each other and make friends.
• Courses/Cohorts: Scrimba offers ~20 free courses, on topics like HTML, CSS, React, Javascript, and more. On the other hand, they also offer paid courses, such as The Frontend Developer Career Path. Lastly, they conduct a special paid program called The Scrimba Bootcamp, which is a frontend development bootcamp that includes code reviews, a dedicated study group, weekly teacher-led group sessions, and help finding a job once you finish.
• Learning Events: Scrimba hosts live events every week. Among these, you can participate in themed coding competitions, the Town Hall (which is an opportunity to ask questions to the team at Scrimba), expert interviews, and live-coding streams.
• Content Library: Besides The Scrimba Podcast, a weekly podcast about learning to code and how to get your first junior developer job, the community also publishes excellent articles on their blog. On the other hand, Scrimba's YouTube channel is filled with useful tutorials and interviews with experts.
4. Projects 🚀
From creating custom Python classes, designing user interfaces, to developing rich front-end websites, these are some of the projects you will create on Scrimba:
• Shopping List App: This project is based on the "Build a Mobile App with Firebase" course. Easily create a shopping list for your home with your partner, family or flatmates.

• Sales Dashboard: The final project of the Learn UI Design Fundamental course. It'll tie together many of the concepts you learn in the course.
• Color Picker: In this project, you'll learn why scales matter when building UIs.

• Space Travel Website: "Build a Space Travel Website" is a project-oriented course. You will build a sleek multi-page space travel website.

• Dopamine Box: Build a sleek Dopamine Box app to log your daily activities and mood.

5. Pros 😃
1. Free & Accessible: With the Free membership, you can learn the basics of HTML, CSS, JavaScript, and React. You will get access to intro courses, and basic access to the Discord Community
2. Exceptional Teachers: Scrimba has recruited top YouTube content creators to teach their courses. To name a few, you will find talents such as Gary Simon, Kevin Powell, Ania Kubow, Cassidy Williams, James Quick, Jesse Hall, and Dylan Israel
3. Engaging Discord community: To encourage student participation on their Discord channel, Scrimba awards weekly medals to each study group. The more each group gets engaged on their Discord channel by posting, sharing, and helping each other, the higher the rank medal they receive.
4. Scrimba's weekly challenges: You can also sign up for and take part in Scrimba's weekly challenges. When you subscribe to them, they send a weekly coding challenge to your inbox.
6. Cons ☹️
1. Beginner-level courses only: All the free courses are introductory courses, i.e you will not gain enough competency just through the free courses. In order to learn more, you might have to pay for their paid courses.
2. Subscription Service: If you choose to enroll in their paid membership - keep in mind that you are charged on a subscription basis, instead of a fixed price. Perhaps you do not need to be cautioned, but, we've heard students complain that because of this payment method, they end up paying considerable money.
3. You can find content anywhere: We are in the post-content era. Charging users for content available freely on the internet, is not a good business model. So, I'd recommend that you check out the free courses and, then, move to another platform to study intermediate and advanced courses.
7. Alternatives 📚
1. The Odin Project: The Odin Project is one of the most popular free platforms to learn web development. But, it can be a challenge for non-CS students. This platform will teach you full-stack web development, using the MERN stack.
Read: The Odin Project Guide for non-CS students
2. FreeCodeCamp: This is a non-profit organization that consists of an interactive learning web platform, an online community forum, chat rooms, online publications and local organizations that intend to make learning web development accessible to anyone.